2025
26.1.0Version 26.1.0 - March 25, 2024
2024
26.0.0Version 26.0.0 - October 11, 2023
- 25.1.0
Version 25.1.0 - March 16, 2023
2023
25.0.0Version 25.0.0 - October 13, 2022
- 24.1.0
Version 24.1.0 - March 7, 2022
2022
24.0.0Version 24.0.0 - October 18, 2021
- 23.1.1
Version 23.1.1 - July 12, 2021
- 23.1.0
Version 23.1.0 - March 4, 2021
2021
23.0.0Version 23.0.0 - November 19, 2020
- 22.1.0
Version 22.1.0 - May 19, 2020
- 22.0.0
Version 22.0.0 - February 12, 2020
2020
21.1.1Version 21.1.1 - October 24, 2019
- 21.1.0
Version 21.1.0 - May 23, 2019
- 21.0.0
Version 21.0.0 - February 22, 2019
2019
20.1.0Version 20.1.0 - June 15, 2018
- 20.0.0
Version 20.0.0 - March 16, 2018
2018
- 19.0.0
Version 19.1.0 - September 29, 2017
Version 19.0.0 - April 5, 2017 2017
- 18.0.0
Version 18.1.0 - October 18, 2016
Version 18.0.1 - August 9, 2016
Version 18.0.0 - April 21, 2016
Version 18.0 - April 21, 2016 - 18.0
Version 18.1.0 - October 18, 2016
Version 18.0.1 - August 9, 2016
Version 18.0.0 - April 21, 2016
Version 18.0 - April 21, 2016
What's New in Oxygen XML Web Author 21.1.1
Version 21.1.1 of the Oxygen XML Web Author is the latest minor release for the innovative web-based authoring tool. The focus of this release was to make editing even more efficient, enable easier navigation of a DITA project, and to make it possible to compare different versions of a file or different files.
Some examples of improvements added in this version include drag and drop actions for moving, inserting, and uploading content, a new DITA Map view that presents DITA map content such as a table of contents, the addition of a file comparison tool to see the differences between two files or versions, various new customization options, URL parameters, APIs, and much more.
DITA
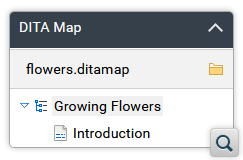
New DITA Map View
Open Topics from the DITA Map View Without Reloading the Entire Page
File Comparison Tool
Compare File with its Latest Repository Version
Integrate File Comparisons into Your Workflow
Editing
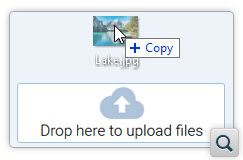
Drag and Drop Functionality for Images, Blocks of XML Content, URLs, and Static Text
- You can drag an image file from another document, web page, or the system file browser and drop it into your current document and Web Author will insert it as a reference to the image file.
- You can drag a selected block of content from another web page and drop it into your document and it will be converted to valid markup and inserted.
- You can drag/drop a topic from the DITA Map view to insert a link.
- You can also move blocks of content such as list items, sections, or other markup using drag/drop actions.
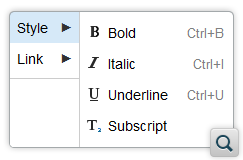
Added More Convenience-Related Editing Features
Other
Upload Files to Your Repository Through Simple Drag/Drop Actions
Automatically Back up Documents Stored in Perforce
Plain Text Editor for Git Integrations
Customization and Administration
Display Link to a Web Page With More Details in Validation Messages
Load Multiple CSS Resources in One Request
New URL Parameters for the File Comparison Tool
New URL Parameter to Compact the XML Tags
Retrieve Information About the Current Document
API
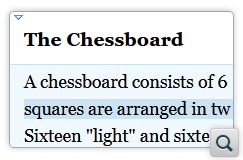
Load Preview of a Document
Choose the Layout for Opened Documents
Scroll to a Particular Element
Customize Information Rendered in the DITA Map View
- The ro.sync.exml.workspace.api.standalone.ditamap.TopicRefTargetInfoProvider API can be used to provide titles for topic references. This should be implemented as an optimization by a CMS that already has the titles of the topics cached in the database. By default, Web Author fetches each topic from the CMS, parses it, and extracts the title.
- The ro.sync.exml.workspace.api.editor.page.ditamap.DITAMapNodeRendererCustomizer API allows you to customize the rendering of information in the DITA Map view (for example, titles for topic references). This method is called after Web Author computes the title for topic references.