Integrating Web Author with Your Content by Creating Custom Frameworks
You can customize Web Author to make it simple for everyone to write structured content and still adhere to your project conventions. This topic provides details about reusing frameworks between the standalone versions of Oxygen and Web Author, how to create customized frameworks, how to test and upload your customization, and other framework customization tips.
Examples of Framework Customization Use-Cases
- Document Schema
- Web Author supports any XML-based schema in any schema language. It also offers built-in support for DITA, DocBook, TEI and XHTML.
- Add Support for a New XML Vocabulary
- You can customize Web Author to work with any XML-based document type. For example, you can customize Web Author to work with a DITA specialization.
- Authoring Experience
- You can configure how documents are rendered in Web Author or display inline form-controls to allow users to edit attribute values.
- Business Rules
-
You can configure the automatic validation to use Schematron to enforce various business rules and propose solutions for them. For more information, see the Schematron Quick Fixes (SQF) section in the Oxygen XML Editor User Manual. There is an interesting Blog post written on this subject available at: https://blog.oxygenxml.com/topics/SchematronBCs.html.
There is also a public project in the Oxygen GitHub account pages that offers guidance and instructions for integrating an Intelligent Style Guide for imposing business rules and assisting the content authors. You can download the project and try it for yourself at: https://github.com/oxygenxml/integrated-styleguide.
- Document Templates
- You can specify document templates that users can choose from when creating a new document.
- Embedded Formats
- Web Author supports embedded formats such as MathML, SVG, videos, and others using plugins or flexible form-controls. Also, support for embedded formats can be implemented by third parties. For example, WIRIS provides a plugin that can be used to edit MathML equations in a visual way.
Reusing Frameworks Between Oxygen XML Editor/Author and Web Author
- Uniform experience across multiple Oxygen XML Editor/Author distributions.
- Ability to reuse previously developed frameworks.
- Many of the customized items that are added to your framework in the Oxygen XML Editor/Author standalone distribution also carry over to Oxygen XML Web Author. For example, items that are added to the list of proposals for the Content Completion Assistant will appear in both distributions.
How to Create a Custom Framework (Document Type)
- In a location where you have full write access, create a folder structure similar to this: custom_frameworks/dita-extension.
- Open a standalone version of Oxygen XML Editor/Author.
- Open the Preferences dialog box and go to . In this preferences page, add the path to your custom_frameworks folder in the Additional frameworks directories list.
- Go to the Document Type Association preferences page and select an existing framework configuration and use the Extend button to create an extension for it.
- Give the extension an appropriate name (for example, DITA - Custom), select External for the Storage option, and specify an appropriate path (for example, path/to/.../custom_frameworks/dita-extension/dita-custom.framework).
- Make your changes to the extension. There is a large variety of
ways to customize your extended framework. These are just some of the ways:
- The Document Type configuration dialog box contains various tabs and subtabs that allow you to configure the extended framework.
- You can create your own custom document templates and once the framework is uploaded to Web Author, users will have access to the templates when creating a new document.
- See the Oxygen Advanced Framework Customization section for numerous procedures and examples of how to configure various aspects of the extended framework.
- For information about using CSS files to configure the extended framework, see Configuring and Managing Multiple CSS Styles for a Framework.
- For information about configuring the Content Completion proposals for the extended framework, see Customizing the Content Completion Assistant.
- Click OK to close the dialog box and then OK or Apply to save the changes.
- Create an archive that contains your custom framework folder that you created in the first step of this procedure. The archive should contain exactly one folder on the first level. You will need this archive structure to upload the framework to Web Author.
Testing a Custom Framework Using the Oxygen XML Web Author Test Server Add-on
The following procedure assumes that you have access to an Oxygen XML Editor/Author standalone installation. This is not a mandatory requirement, but rather a way to speed up the development process.
- Use the standalone installation of Oxygen XML Editor/Author to customize a specific framework.
-
Install the Oxygen Web Author Test Server add-on.
- Go to to open an add-on selection dialog box.
- In the Show add-ons from text box, enter the following URL: https://www.oxygenxml.com/InstData/Addons/optional/updateSite.xml.
- Select the Oxygen Web Author Test Server add-on and click Next.
- Select the I accept all terms of the end user license agreement option and click Finish.
- Restart Oxygen XML Editor/Author.
Result: You should now have a Start Web Author Server button on the toolbar.
- Open an XML file in Oxygen XML Editor/Author.Note: The Web Author Test Server does not load frameworks that have the Storage option set to Internal in the Document Type configuration dialog box. Therefore, the XML file needs to be from a framework that has that option set to External.
-
Click the Start Web Author Server button found on the toolbar. This starts a Tomcat server and opens a file chooser dialog box:
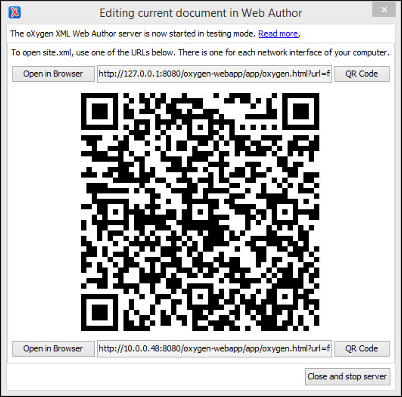
Figure 1. Web Author Test Server File Chooser Dialog Box 
The dialog box shows a URL entry for up to two network interfaces that are available on your desktop PC. The Tomcat server accesses the frameworks and options currently in use by Oxygen XML Editor/Author.
- Open the XML document with one of the following methods:
- Mobile Device - To open the current document in your mobile device, click the QR Code button next to one of the network interface listings and use a QR code reader on your mobile device.
- Desktop Browser - To open the current document in your desktop browser, click the Open in Browser button next to one of the network interface listings.
- Make whatever changes you want to your framework. Note that these changes will not automatically be reflected in the Oxygen XML Web Author if it was already running. To see the results of changes, close the server using the Close and stop server button in the file chooser dialog box and start it again.
Uploading a Custom Framework to Web Author
- Go to your Administration Page.
- Select Frameworks.
-
Click Upload Framework and choose a framework to upload.Important: The framework should be a ZIP or JAR archive that contains exactly one folder. This folder should contain the framework descriptor file (with a .framework or .exf extension) and other supporting files. If the uploaded archive does not have this format you will receive an error that the upload was rejected. If the folder contains both a .framework and .exf file, the .framework file will be used.
Step Result: The framework should appear in the list on this Frameworks page. Uploaded frameworks appear with a light green highlight so that you can identify them easily.
- Once you are finished with all of your changes, restart the server.
Adding JavaScript Code to a Framework
- If your framework is defined as a .framework file (for example,
the framework was created using the Document Type Configuration
dialog box):
- All the files in the web/ folder of the framework will be loaded in the browser in lexicographical order.
- JavaScript files located in subfolders of the web folder will not be loaded.
- If your framework is a framework extension, both the JavaScript files from the base framework and those from the extension will be loaded. To make it possible to override JavaScript files inherited from a base framework, if a file in the web folder of the extension framework has the same name as a file in the web folder of the base framework, only the file in the extension framework will be loaded.
- If a framework is generated using a Framework Extension
Script, multiple
webResourcescan be specified:- The
webResourceswill be loaded in the order they are specified in the .exf file. - If a folder is specified, all the JavaScript files in that folder will be loaded in lexicographical order.
- If a file is specified (directly or indirectly) multiple times, it will be loaded only once (the last instance that was specified).
- The
sync.ext.Extension and register it in the
sync.ext.Registry.extension field. For
example:class MyExtension extends sync.ext.Extension {
/** @param {sync.api.Editor} editor */
editorCreated(editor) {
// ...
}
}
// Register the extension so that it will be notified when the editor is created.
sync.ext.Registry.extension = new MyExtension();- Create custom actions and add them to the toolbar or contextual menu. For more details, see the JS Tutorial: Implementing a Custom Action.
- Create custom form controls. For more details, see the JS Tutorial: Implementing a Custom Form Control.
- Add more views. For more details, see the JS Tutorial: Customizing the Side Views.
Adding JavaScript Code to a Framework Extension
When adding JavaScript code to a framework extension, you may want to also inherit the customizations made by the base framework using JavaScript code.
For example, to create a DITA extension that removes the action to underline the selected text, follow these steps:
- Create an EXF file (for example my-framework.exf) with the
following
content:
<?xml version="1.0" encoding="UTF-8"?> <script base="DITA" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.oxygenxml.com/ns/framework/extend" xsi:schemaLocation="http://www.oxygenxml.com/ns/framework/extend http://www.oxygenxml.com/ns/framework/extend/frameworkExtensionScript.xsd"> <name>My DITA extension</name> <description>My DITA extension</description> <priority>Normal</priority> <webResources inherit="all"> <addEntry path="${frameworkDir}/my-framework.js"/> </webResources> </script>
- Create the my-framework.js file in the same folder with the
following
content:
// Use the `sync.ext.WrapperExtension` class to wrap the original extension. class MyFrameworkExtension extends sync.ext.WrapperExtension { constructor(base) { super(base); } filterActions(actionsMap, editingSupport) { super.filterActions(actionsMap, editingSupport); // Remove the "underline" action. actionsMap.delete('underline'); } } var originalExtension = sync.ext.Registry.extension; sync.ext.Registry.extension = new MyFrameworkExtension(originalExtension); - Create a zip archive with the folder that contains the two files created above to obtain the framework.
Loading Static Resources from the Framework Directory
sync.ext.Registry.extensionURL
in JavaScript. For example, a file located at
<framework-folder>/web/resources/image.png can be accessed by the
following
URL:sync.ext.Registry.extensionURL + 'resources/image.png'Other Customization Tips
- If you want to use CSS rules that only apply when the framework is used
in the Oxygen XML Web Author, use the following
mediaquery:@media oxygen AND (platform:webapp) { ... } -
If the framework contains custom Author mode operations (Java implementations of the
ro.sync.ecss.extensions.api.AuthorOperationinterface), they can be enabled to be used by the Oxygen XML Web Author using thero.sync.ecss.extensions.api.WebappCompatibleannotation.If you plan to invoke a custom Author mode operation from the JavaScript code (as in this tutorial), the operation has to be annotated withro.sync.ecss.extensions.api.webapp.WebappRestSafe.Warning: Operations annotated withro.sync.ecss.extensions.api.webapp.WebappRestSafecan be invoked with user-supplied parameters. Use this annotation only for operations that are safe to execute with any parameter combination. For example, an action that would execute a process on the server based on a command-line script specified by the user is not safe.Note: Author mode operations that use Java Swing components to display a graphical interface are not compatible with the Oxygen XML Web Author and they should not be annotated. - The Oxygen XML Web Author continuously validates the XML documents using the default validation scenarios defined at framework level. Only the validation units that have the Automatic Validation option selected in the Edit Scenario dialog box that is accessed by editing a scenario in the Validation subtab when editing a document type.